Si ya has creado una campaña, el siguiente paso es crear la notificación. Este será el mensaje emergente que se muestre en tu sitio web.
Lo primero que debes saber son los tipos de notificaciones que hay según tus objetivos. Unas notificaciones te ayudarán a vender más, otras a captar leads, informar, etc. Puedes verlas todas aquí.
Una vez creada hay que configurarla y para explicártelo mejor te voy a poner un ejemplo real con la notificación llamada “Modal Collector”.
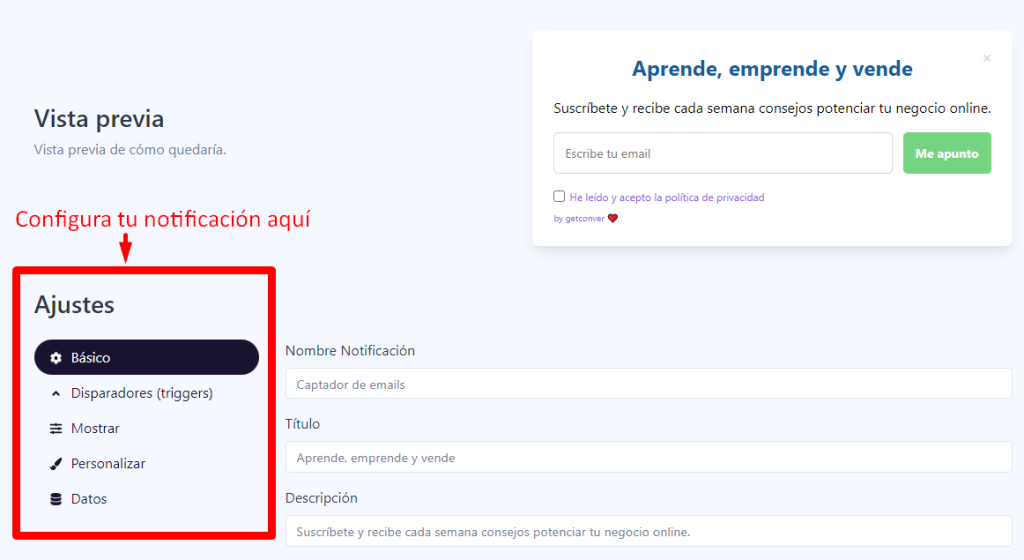
Cuando creas la notificación tendrás una visión similar a esta. En la vista previa podrás ir viendo cómo queda y en Ajustes podrás editar la notificación a tu gusto.

Vamos a ver cada sección de los ajustes: #
Básico o Basic: son los ajustes básicos como su nombre indica. Aquí podrás poner el texto que saldrá luego en tus notificaciones.
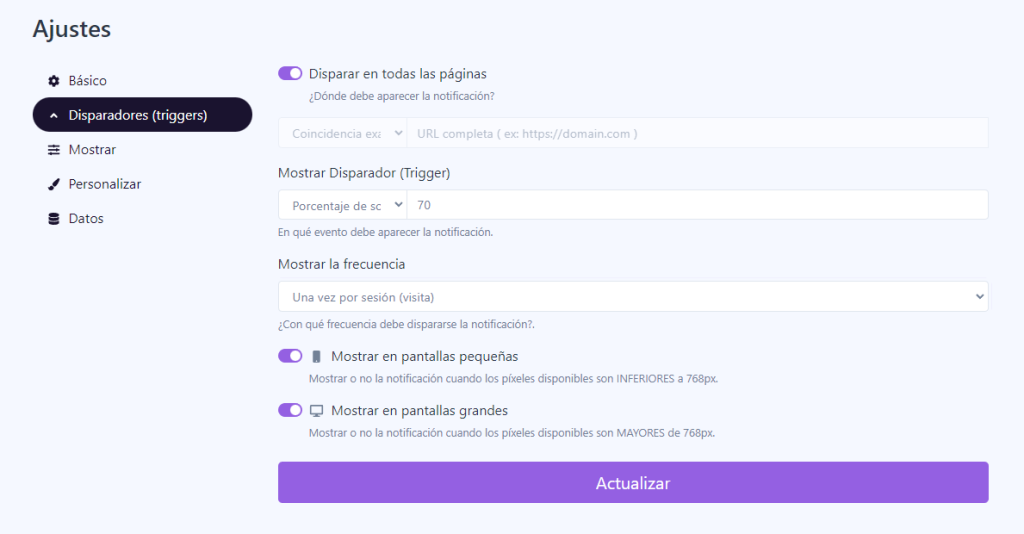
Disparadores (triggers): aquí es donde se produce la magia. Aquí eliges en qué sitio de tu web quieres que se muestre la notificación y en qué momento.
- Puedes mostrarlas en todas las páginas o seleccionar una concreta.
- También puedes elegir si se mostrará cuando el usuario lleve esperando 10 segundos, haya hecho un 70 % de scroll o cuando intente salir de tu página web.
- Elegir si sale todo el tiempo, una vez por cada sesión que realice el usuario (visita) o bien una vez por navegador (salta una vez y no vuelve a salir).
- Y por último el dispositivo móvil o pantallas grandes.

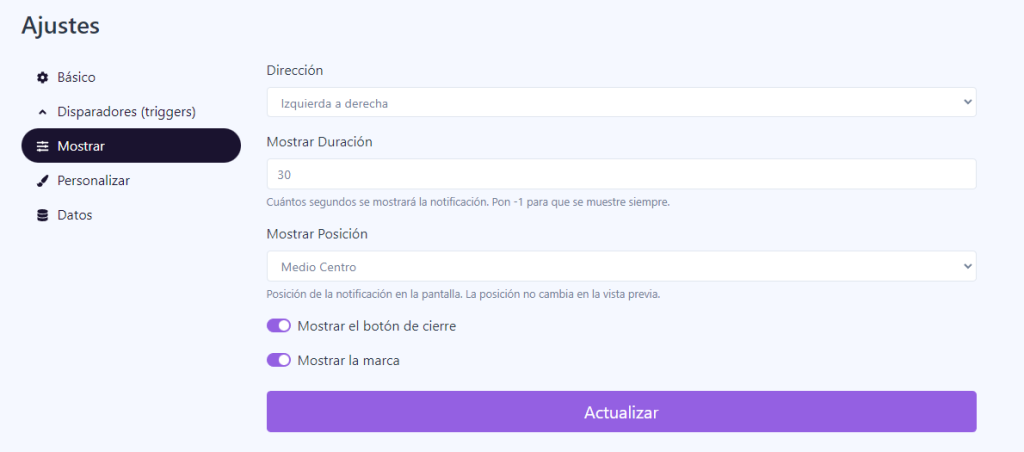
Mostrar (Display): aquí podrás configurar en qué lugar de la pantalla aparecerá, cuánto tiempo y podrás quitar la marca de GetConver y poner la tuya si tienes un plan de pago.

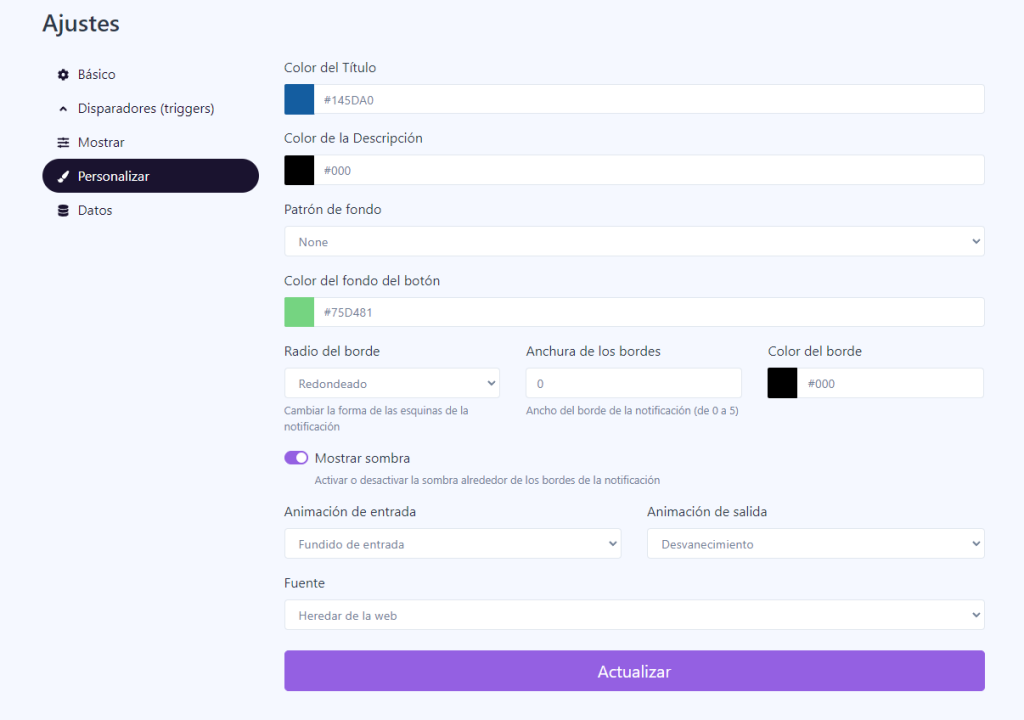
Personalizar (Customize): aquí podrás cambiar el diseño de las notificaciones. Colores, sombras, bordes, efectos de entrada y salida, etc.

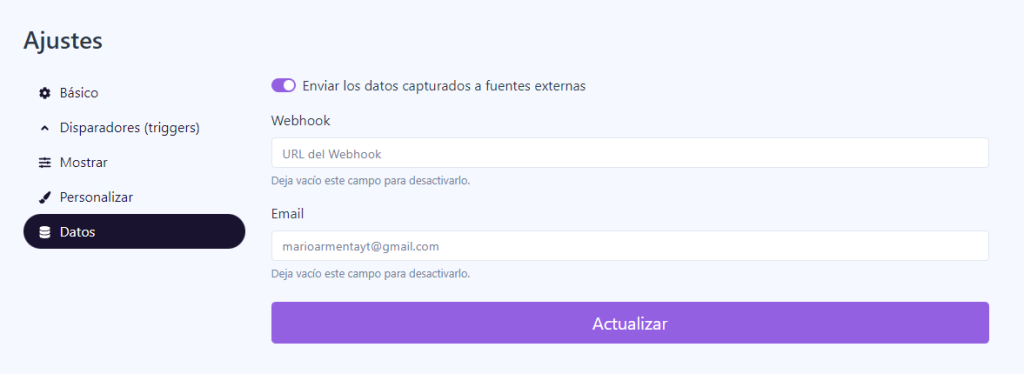
Datos (Data): aquí podrás elegir donde enviar los datos capturados. Esto solo saldrá en las notificaciones de tipo “collector” o “capturadores” de leads.
Puedes añadir un webhook y enviarlo a otra aplicación (Mailchimp, Acumbamail, MailerLite, Zapier, etc.) o, más sencillo, enviar todos los datos capturados a tu correo.