Con GetConver puedes capturar automáticamente los datos de tus usuarios para luego mostrar las últimas conversiones (último usuario registrado, última compra realizada, última solicitud…). De esta forma mostrarás que tu web está activa y tu negocio está siendo popular. Lo que en inglés se conoce como Social Proof.

IMPORTANTE: En GetConver nos tomamos la seguridad muy en serio y la herramienta NUNCA capturará las contraseñas. Solo datos meramente informativos para hacer Social Proof.
Crea tu notificación con AUTOCAPTURA de datos 💜 #
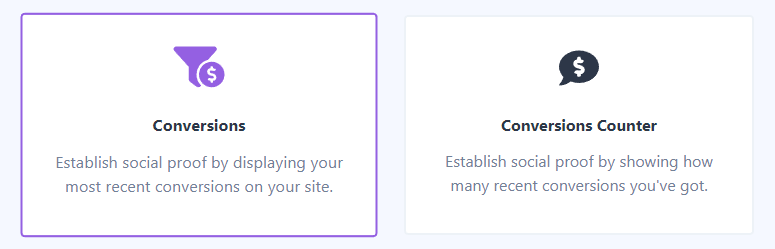
En GetConver, los 2 tipos de notificación que capturan datos automáticamente son: “Conversions” y “Conversions Counter”.

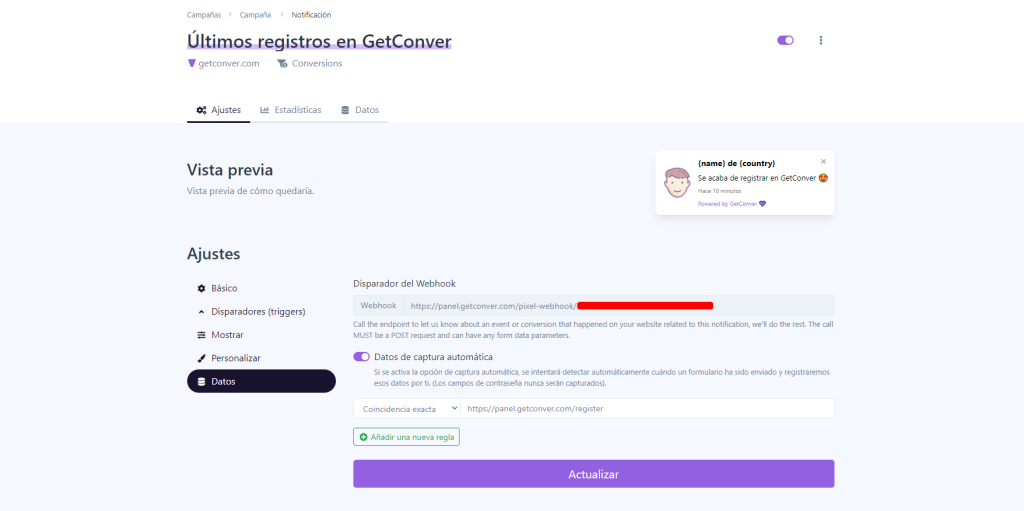
Ve a Ajustes y Datos ⚡ #
Aquí activa la opción de “Datos de captura automática”, pon “Coincidencia Exacta” y añade la URL donde se encuentre el formulario del que quieras capturar los datos.

Rellena el formulario de la URL que introdujiste en DATOS #
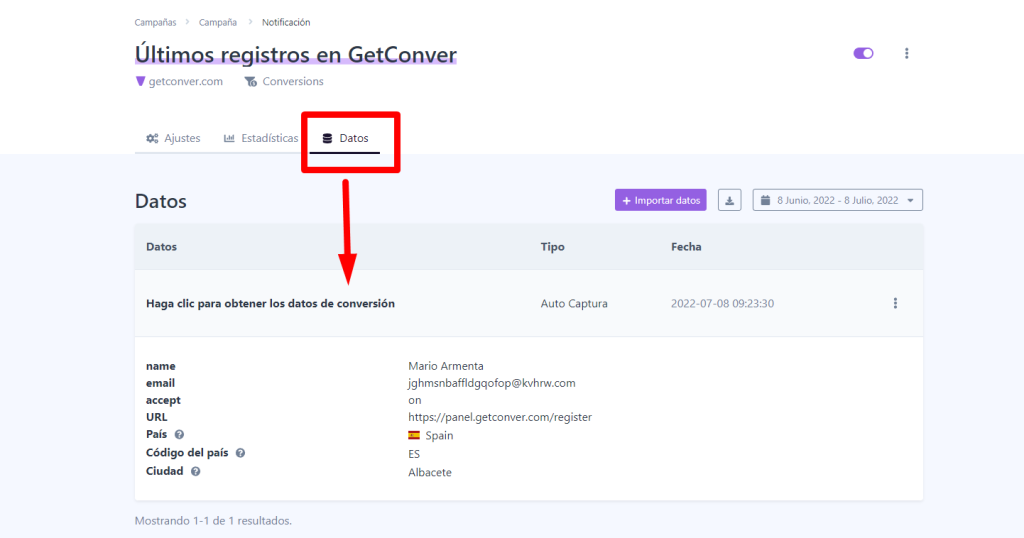
Después de completarlo, ve a la pestaña Datos que hay al lado de Estadísticas (más arriba). Ahí podrás ver los datos que ha capturado automáticamente GetConver de tu formulario.
Y aquí, fíjate en el nombre que tienen los campos a la izquierda (name, email, accept…), esto es importante para configurar el siguiente paso.

Mostrar los datos capturados en la notificación automáticamente #
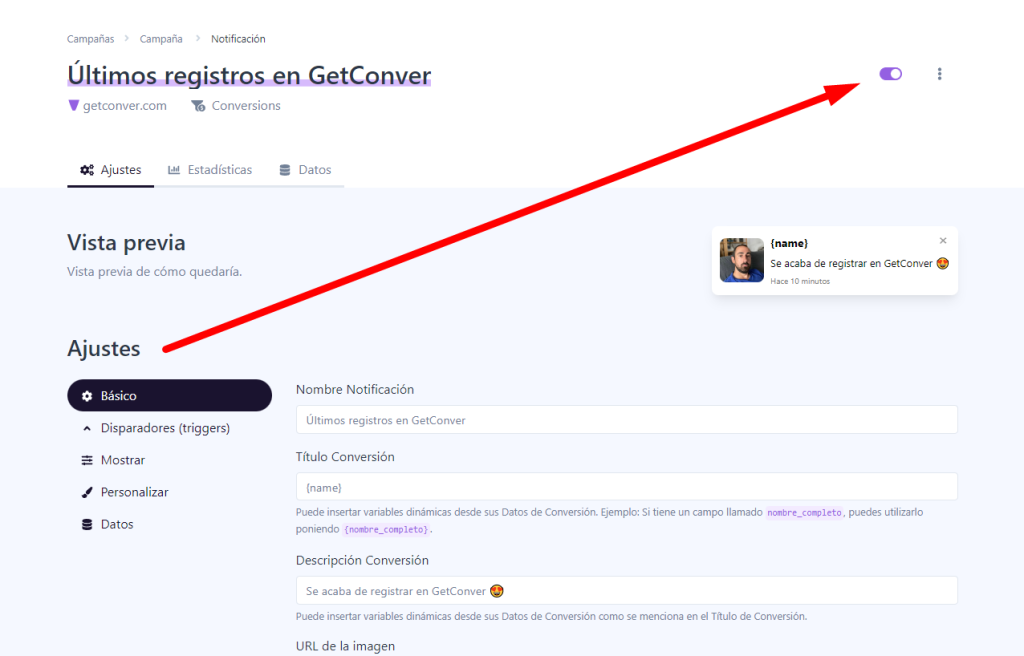
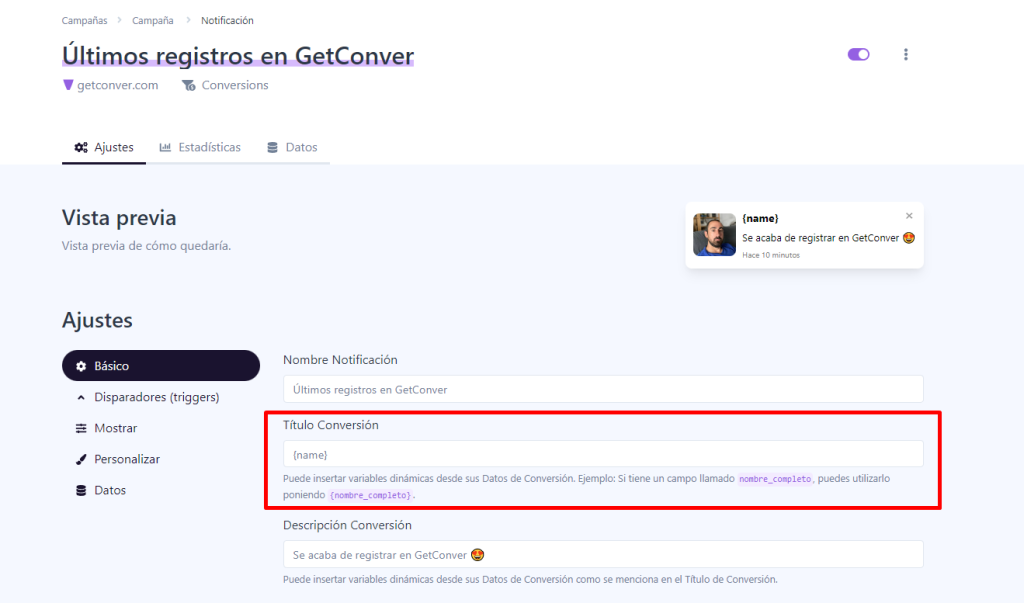
Para finalizar, en Ajustes Básicos podrás poner una variable para que, en la notificación, salgan los datos que has capturado.
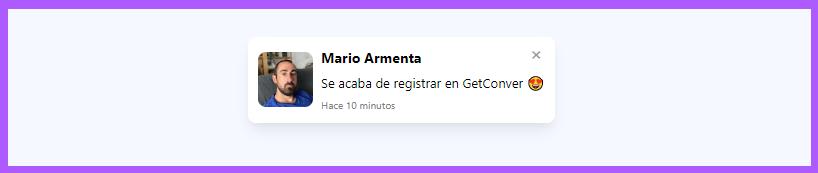
Por ejemplo: para mostrar el nombre se guardaba como “name”. Pues si ponemos {name} lo que hará es mostrar el nombre del usuario que ha guardado automáticamente en datos. Si quieres poner el país sería {country} o {country_code}.

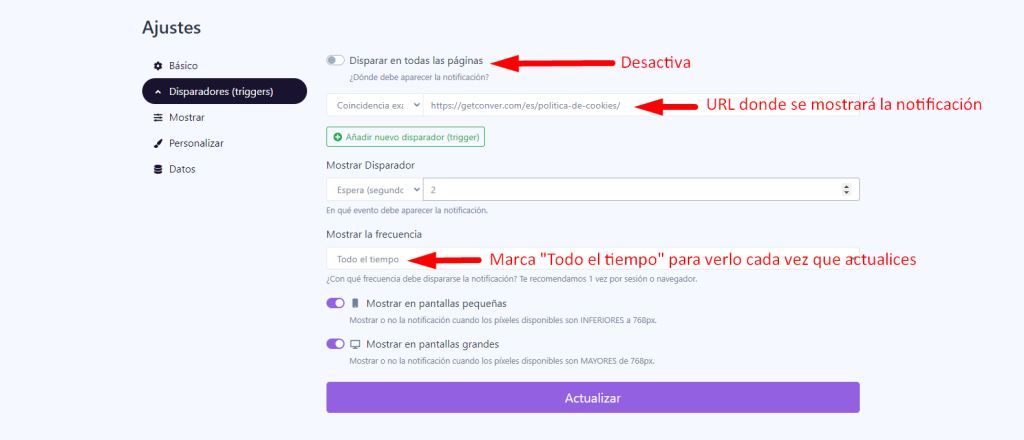
Ahora ve a Disparadores (triggers) y haz una prueba ✌ #
Para hacer pruebas te recomendamos lo siguiente:
1. Desmarca la opción “disparar en todas las páginas”. Así la notificación de pruebas no saldrá en todo tu sitio web.
2. Añade la URL exacta donde quieres que salga la notificación. Elige una que no tenga tráfico o crea una de pruebas que solo veas tú.
3. En frecuencia pon que se muestre “todo el tiempo”. De este modo podrás ver todos los cambios que hagas al actualizarla. Cuando acabes te recomendamos cambiarlo a “Una vez por sesión”

Activa la notificación ✅ #
No te olvides de activarla para que empiece a mostrarse en tu sitio web. Por defecto siempre saldrán desactivadas para que puedas empezar a crearlas y no molestar a tus usuarios.