Tabla de contenidos
Crear captadores de correo que se integren con Substack es muy sencillo. Te cuento cómo:
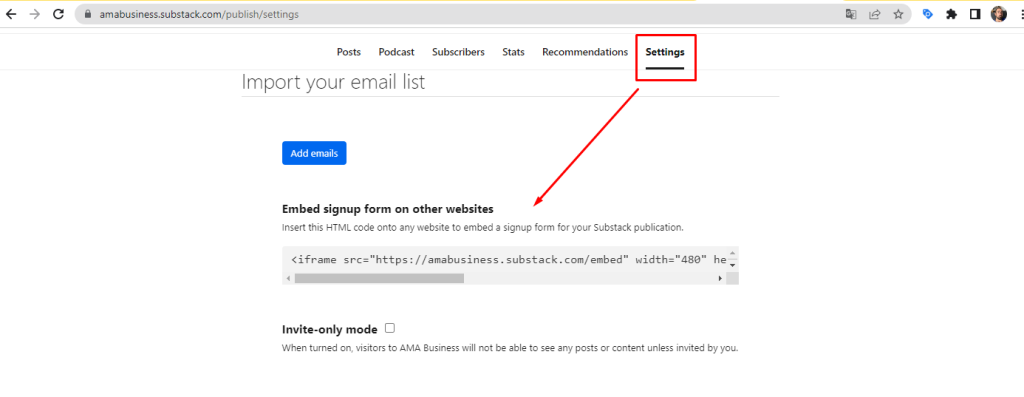
1. Dentro de Substack ve a Settings #
Y copia el iframe que te dan en “Embed signup form on other websites“

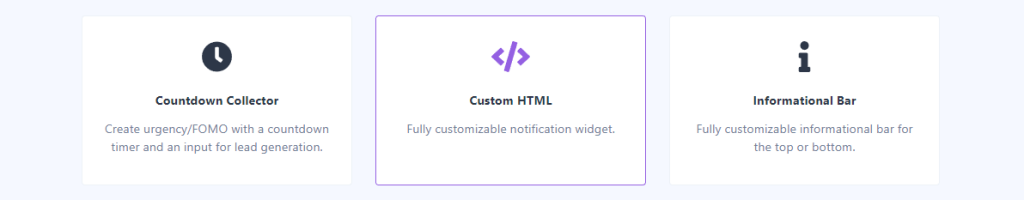
2. Crea una notificación de tipo HTML en GetConver 💜 #
Custom HTML o HTML Personalizado

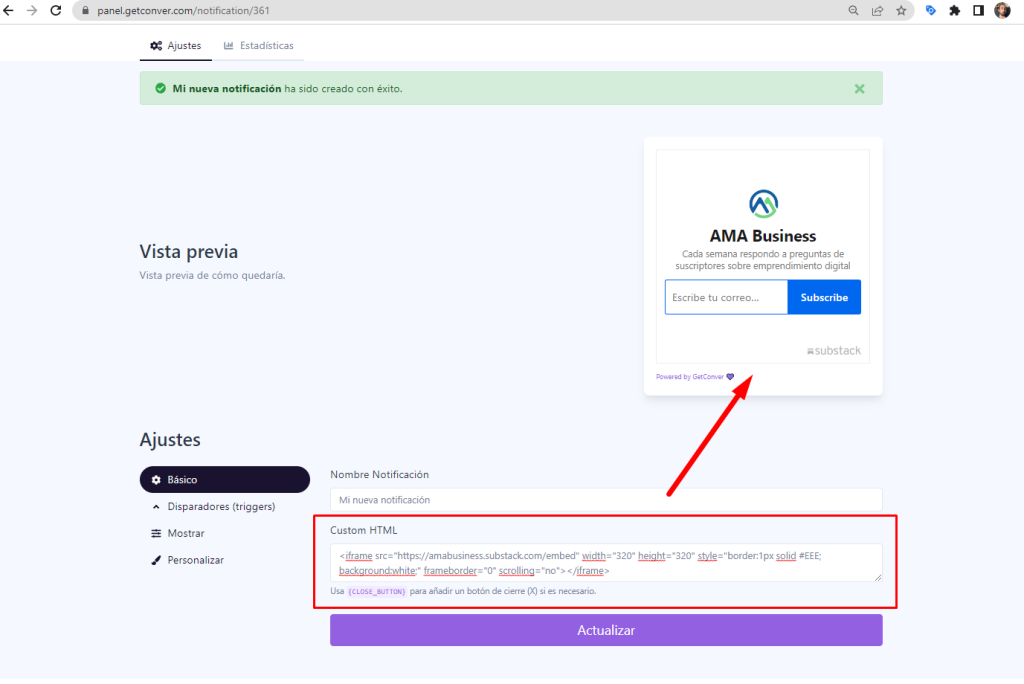
3. Copia el código de Substack en el campo “Custom HTML” #
Y edita el campo que pone width=”480″ y pon width=”320″. Así la notificación no se saldrá de la caja y quedará mejor. Esto edita el ancho.

4. Al copiar y pegarlo es probable que te salga cortado, pero no te preocupes #
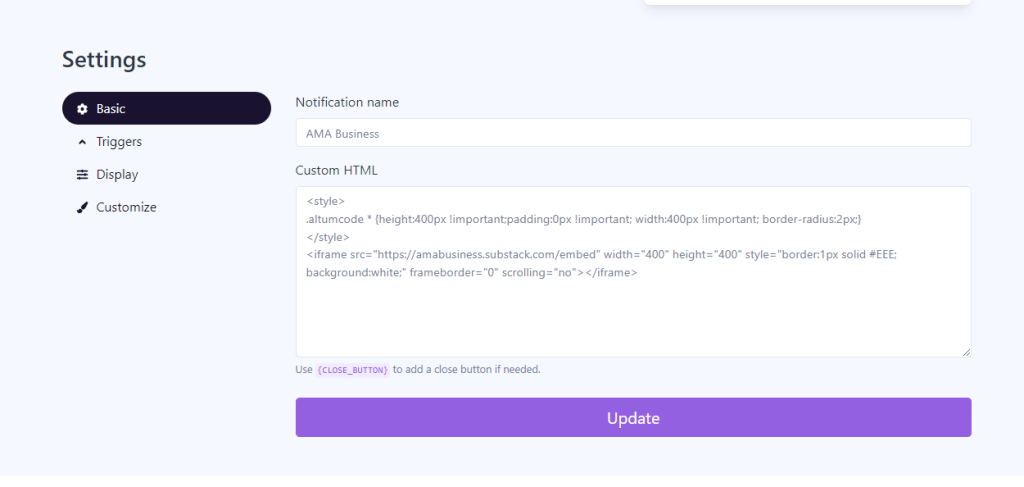
Añade el siguiente código CSS encima del iframe y podrás modificar el ancho, alto y los bordes para que se vea completa:
<style>
.altumcode * {height:400px !important;padding:0px !important; width:400px !important; border-radius:2px;}
</style>Te quedaría algo así:

Resultado: #

Y listo, edita los Disparadores (triggers) para mostrar la notificación en la URL que quieras, cuando quieras y aumenta tus suscriptores en Substack fácilmente desde tu sitio web ✌



